Data Binding
AngularJS Data Binding:
Data binding is a very useful and powerful feature used in software development technologies. It acts as a bridge between the view and business logic of the application.
AngularJS follows Two-Way data binding model.
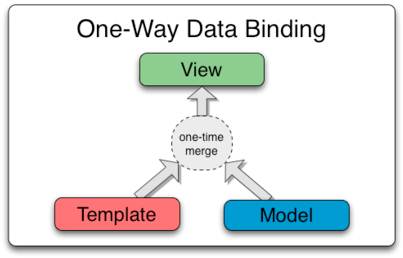
1)One-Way Data Binding
The one-way data binding is an approach where a value is taken from the data model and inserted into an HTML element. There is no way to update model from view. It is used in classical template systems. These systems bind data in only one direction.

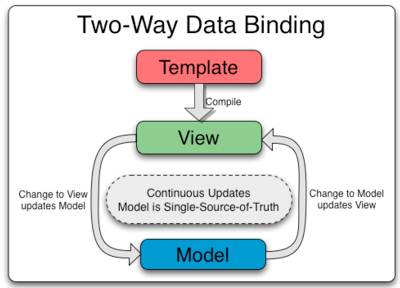
2)Two-Way Data Binding
Data-binding in Angular apps is the automatic synchronization of data between the model and view components.
Data binding lets you treat the model as the single-source-of-truth in your application. The view is a projection of the model at all times. If the model is changed, the view reflects the change and vice versa.

1)Data Binding Expression:
<html>
<script src="angular.min.js"></script>
<body>
<h2>Data Binding Expession</h2>
<div ng-app="" ng-init="firstName='D.G.Prasad'">
<p>Input something in the input box:</p>
<p>Name: <input type="text" ng-model="firstName"></p>
<p>You wrote: {{ firstName }}</p>
</div>
</body>
</html>
In the above example, the {{ firstName }} expression is an AngularJS data binding expression. Data binding in AngularJS binds AngularJS expressions with AngularJS data.
{{ firstName }} is bound with ng-model="firstName".
Let's take another example where two text fields are bound together with two ng-model directives:
2) Two ng-model directives:
<html>
<script src="angular.min.js"></script>
<body>
<h2>two ng-model directives:</h2>
<div data-ng-app="" data-ng-init="quantity=1;price=20">
<h2>Cost Calculator</h2>
Quantity: <input type="number" ng-model="quantity">
Price: <input type="number" ng-model="price">
<p><b>Total in rupees:</b> {{quantity * price}}</p>
</div>
</body>
</html>
For
More Explanation
&
Online Classes
More Explanation
&
Online Classes
Contact Us:
+919885348743
+919885348743
